Cos’è Material Design di Google?
Un unico linguaggio visivo per la UX/UI delle app
Di Niccolò Maria Menozzi
In Dreamonkey progettiamo web app e app mobile seguendo le linee guida del Material Design di Google, ma di cosa si tratta esattamente? Scopriamolo assieme.
«Material Design è un linguaggio visivo che sintetizza i principi classici del buon design con l’innovazione della tecnologia e della scienza»
material.io di Google
Parafrasando Google, è un modo di concepire la user interface: è un linguaggio visivo ispirato dagli elementi classici della stampa (tipografia, griglie, spazio, proporzioni, colori e immagini) trasposti in un ambiente 2D digitale.
Tutti questi aspetti grafici e compositivi creano e veicolano la gerarchia e il significato dei contenuti disposti sullo schermo, mantenendo coerente la user interface a prescindere dal sistema operativo, dal browser e dal dispositivo (mobile o desktop).
Material Design si prefigge l’obiettivo di unificare la UX degli utenti tra diverse piattaforme e dispositivi (hai già letto la nostra panoramica sulla user experience). Allo stesso tempo, vuole essere un fondamento flessibile per l’innovazione e l’espressione delle brand identity.
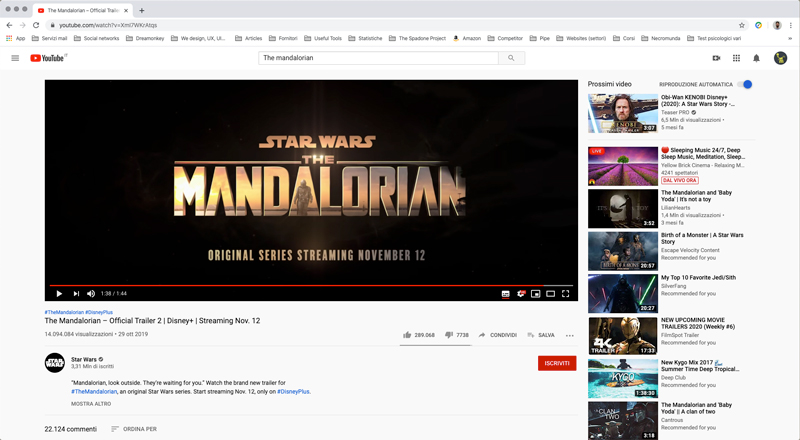
Se sei familiare con i servizi web di Google forse riconosci già lo stile delle loro interfacce. Youtube, Gmail, Drive e la suite di Google Docs sono solo alcuni esempi, ma ce ne sono molti altri, anche tra i servizi web non di sua proprietà.

A cosa serve Material Design
Material Design è particolarmente indicato per la progettazione del front end di applicativi web o mobile, per via del suo spiccato minimalismo formale che ben si sposa con la necessità di integrare tante funzionalità, mantenendo l’interfaccia accessibile e intuitiva. A tal proposito forse ti interessa leggere user interface: una questione di aspetti funzionali, non di gusto personale.
A livello pratico Material Design è un insieme di linee guida per gli UX/UI designer e gli sviluppatori. È l’equivalente di un grande manuale delle istruzioni, che spiega ai progettisti come approcciare la costruzione di un’interfaccia digitale funzionale ed esteticamente professionale (secondo i criteri che Google ritiene importanti).
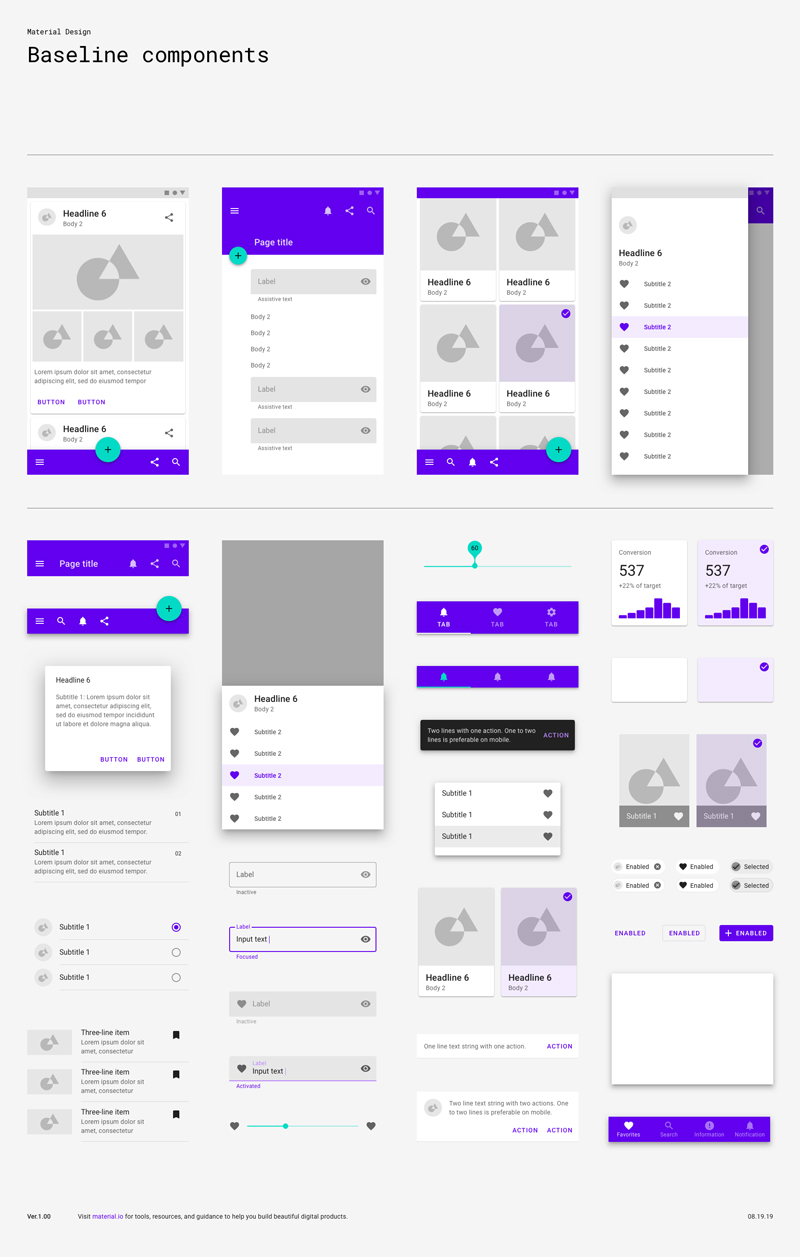
Fornisce le specifiche di un nutrito gruppo di componenti essenziali standard (cards, buttons, lists, chips, ecc.) e i principi da seguire per personalizzarli o realizzarne di nuovi.

In un certo senso, adottare Material Design significa non dover reinventare la ruota ogni volta che si avvia un nuovo progetto. Siccome le basi del sistema grafico da utilizzare sono già definite in modo chiaro, chi progetta può concentrarsi maggiormente su aspetti più importanti, come la struttura di navigazione, le scelte di branding (colori, font, immagini…) e la creazione dei componenti personalizzati volti a far fronte a esigenze molto specifiche del cliente.
Le caratteristiche della user interface Material
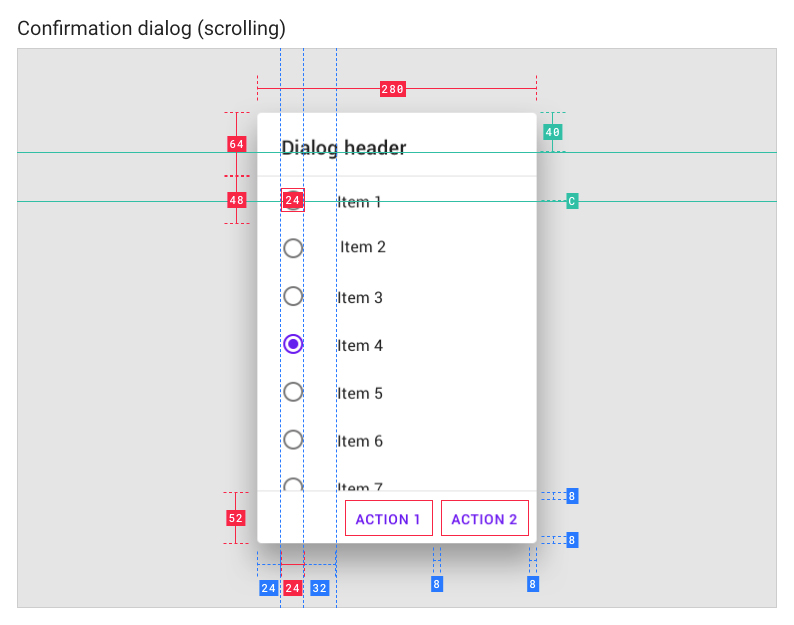
La piattaforma dedicata di Google, material.io, fornisce un’ampia documentazione per conoscere in modo approfondito e dettagliato tutte le caratteristiche dei componenti standard che popolano una user interface Material.

Considerandolo su un piano più concettuale e meno legato al mero aspetto grafico, Material Design fornisce un metodo e una logica secondo i quali organizzare i contenuti.
Le finezze estetiche e stilistiche possono variare – gli angoli arrotondati, le icone, le animazioni, ecc… –, ciò che non varia è il criterio adottato per disporre le informazioni e i comandi.
Questo criterio fornisce uno scheletro che preserva l’intuitività della user interface, a prescindere dal suo aspetto esteriore.
Per questo motivo, nonostante l’apparente taglio grafico marcato dei componenti standard, il linguaggio di Google mantiene un buon livello di personalizzabilità.
Material Design è personalizzabile
Come accennato, il linguaggio visivo Material prende forma in una lista di specifiche per programmare i suoi componenti standard, ma c’è spazio anche per le personalizzazioni.
Il metodo solido e flessibile con il quale è stato sviluppato permette a designer e sviluppatori di fare proprie queste linee guida per creare componenti ad hoc, consistenti e coerenti, ma tarati sulle esigenze dei clienti, siano esse tecniche o più creative.

Per questo, come insieme di direttive, Material Design è più un riferimento teorico che non un pacchetto di strumenti operativi pronti all’uso.
Sebbene Google fornisca anche alcune librerie di componenti preconfezionati, i progettisti possono adottare Material in libertà, costruendo autonomamente i propri componenti da utilizzare, sia in fase di prototipazione, sia in fase di sviluppo (a proposito, sai già qualcosa di coerenza tra prototipo e software?).
Se vuoi progettare una web app, o se devi rinnovare il tuo vecchio software per renderlo uno strumento al passo con gli standard qualitativi di oggi, è probabile che Material Design faccia al caso tuo. Noi ne siamo utilizzatori entusiasti. Contattaci e parliamo assieme del tuo prossimo progetto.